
Mastering OpenGraph for Enhanced Visibility: Definitions and Top SEO Techniques Explained

Mastering OpenGraph for Enhanced Visibility: Definitions and Top SEO Techniques Explained
Disclaimer: This post includes affiliate links
If you click on a link and make a purchase, I may receive a commission at no extra cost to you.
OpenGraph
Contents
Definition
OpenGraph is a protocol for integrating web pages into the social graph[1] . It was introduced by Facebook in 2010 and has since become widely adopted by other social media platforms[2] .
Today, OpenGraph tags are supported by a wide range of social media platforms, including Facebook, LinkedIn, Twitter, and Pinterest. Adding OpenGraph tags to your web pages can help improve the way your content is shared and increase the chances that it will be clicked on and read.

OpenGraph in HTML
OpenGraph tags are HTML tags that you can add to the head section of your web page to specify metadata about the page. This metadata includes information like the title, description, and image that should be used when the page is shared on social media platforms. By adding OpenGraph tags to your page, you can control how your page appears when it is shared on social media and ensure that it looks good and is properly attributed.
Examples
Here are some examples of common OpenGraph tags:
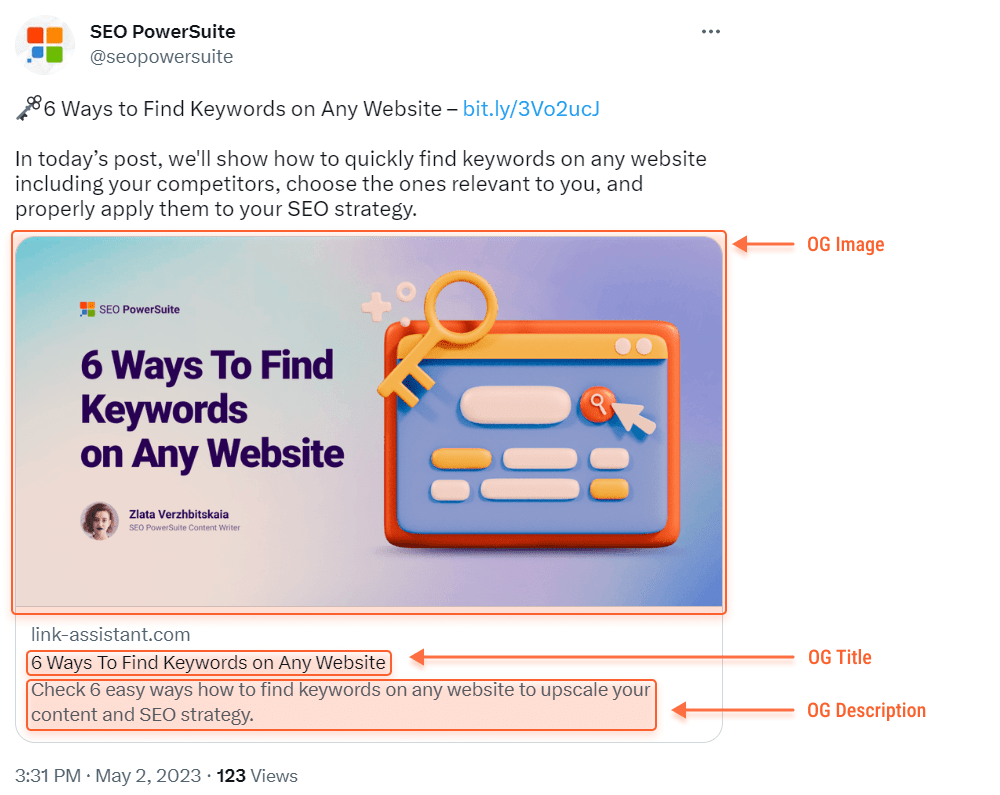
- og:title: specifies the title of the page. This will be used as the title of the shared post on social media.
- og:description: specifies the description of the page. This will be used as the description of the shared post on social media.
- og:image: specifies the image that should be used for the shared post on social media.
- og:url: specifies the URL of the page. This will be used as the link for the shared post on social media.
- og:type: specifies the type of content on the page. This can be used to help social media platforms understand the context of the page and display it appropriately.
Adding OpenGraph tags
To add OpenGraph tags to your page, you will need to edit the HTML code of the page and add the tags to the head section. For example, to specify the title and description of a page, you might add the following tags to the head section:
You can add as many OpenGraph tags as you need to fully describe your page and specify how it should be displayed when shared on social media.
For example, if you have a blog post that you want to share on Facebook, you can add OpenGraph tags to the post’s HTML code to specify the title, description, and image that should be used when the post is shared. This way, when someone shares the post on Facebook, the correct title, description, and image will be displayed in the Facebook post.
Related links
Technical SEO Audit - Structured data implementation
References
1. https://ogp.me/ 2. https://developers.facebook.com/docs/sharing/webmasters/
Also read:
- [New] A Practical Guide to Managing Twitter Archives
- [Updated] 2024 Approved Crucial Top 5 Smallest Action Recorders Review
- [Updated] In 2024, Building Brands Together A Guide to Selecting YouTube Teams
- [Updated] Restoring MacOS Sierra to OS X 10.10.1 Environment for 2024
- Complete Tutorial: Accessing and Saving Roger's CPA Course Content for Both Windows and macOS Users
- Download and Store Your Favorite Ultastream Broadcasts on macOS & Windows Systems
- Easy Methods to Secure Your Copy of Equine Training Footage on Both Desktop & Laptops
- Essential Huion Tablet Drivers: Free Downloads for Windows Computers
- Experience Streamlined Computing with Windows-Free HP Chromebook at $136 Off, According to ZDNet's Expert Review
- In 2024, Navigating Vimeo Tiers Free, Plus, and Pro Options
- In 2024, Top 10 Free iPhone Composition Tools for Stunning Images
- Restore Deleted Chrome Favorites Quickly Using MyRecover - Expert Guide
- Step-by-Step Guide to Downloading MIT OpenCourseWare Video Lectures on macOS & Windows
- Stream-to-Save: Securely Transferring Fem.com Content to macOS/Windows
- Synchronizing Your Soundtracks: A Step-by-Step Guide to Embedding Spotify Playlists on Instagram
- Ten Download App: Access Free Episodes From Channel Ten Online!
- Top-Rated Dentex Alternative: Download Any Video From YouTube for PC & MAC
- Ultimate Guide to Free Drama Episodes: High-Quality Subtitled Vids with Dramanice
- YouTube Journey Enhancers Best Narrative Methods for 2024
- Title: Mastering OpenGraph for Enhanced Visibility: Definitions and Top SEO Techniques Explained
- Author: Stephen
- Created at : 2025-03-02 01:03:28
- Updated at : 2025-03-04 01:08:51
- Link: https://win-extraordinary.techidaily.com/mastering-opengraph-for-enhanced-visibility-definitions-and-top-seo-techniques-explained/
- License: This work is licensed under CC BY-NC-SA 4.0.